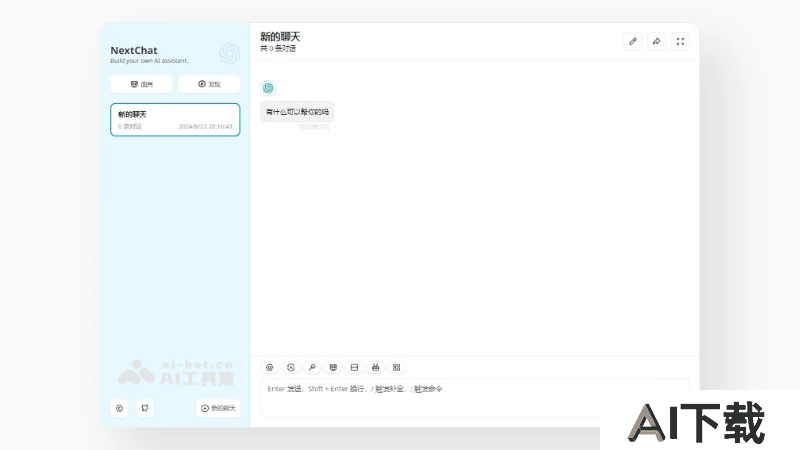
NextChat是什么
NextChat是一个基于 Next.js 和 Vercel 的开源项目,支持用户将 ChatGPT 等 AI 大模型集成到自己的网页应用中。NextChat不仅提供了现成的代码库,还支持一键式部署,任何有基本编程知识的人都能快速搭建起属于自己的聊天机器人网站。支持用户在多种平台上进行部署,包括 Web、PWA、Linux、Windows 和 MacOS,且提供跨平台客户端,体积极小,大约只有5MB。NextChat 还具备完整的 Markdown 支持,包括 LaTex 公式、Mermaid 流程图和代码高亮等。

NextChat的主要功能
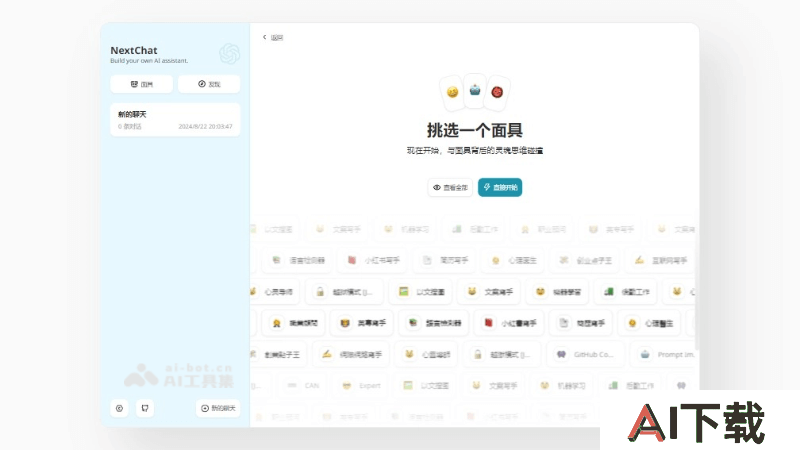
AI 集成:NextChat 最大的亮点就是使用 openai 密钥集成了 ChatGPT AI 模型;其内置了多种场景 prompt ,可以充当你的互联网写手、文案写手、以文搜图等等跨平台支持:适用于Web、PWA、Linux、Windows和MacOS,提供跨平台客户端。一键部署:通过Vercel等平台实现快速部署,简化了设置过程。多模型接入:支持GPT-3、GPT-4和Gemini Pro等多种AI模型,用户可以根据需要选择。个性化智能体:允许用户选择或创建不同的AI智能体进行对话。Markdown支持:提供完整的Markdown编辑能力,包括LaTex公式、Mermaid流程图和代码高亮。NextChat的项目地址
项目网站:https://app.nextchat.dev/#/new-chatGithub仓库:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web如何适用NextChat
获取NextChat:NextChat的GitHub项目页面。根据页面上的说明,克隆或下载NextChat的源代码到本地。环境准备:确保计算机上安装了必要的开发环境,如Node.js和npm(Node包管理器)。安装依赖:在NextChat源代码的根目录下打开命令行或终端。运行npm install或yarn install来安装项目所需的依赖。配置API密钥:获取想要使用的AI模型的API密钥,例如OpenAI的GPT模型。在NextChat的配置文件中填入你的API密钥和所需的模型信息。本地运行:在命令行或终端中运行npm run dev或yarn dev来启动NextChat的本地开发服务器。访问指定的本地服务器地址(通常是http://localhost:3000)来查看NextChat界面。个性化设置:在NextChat界面中,根据喜好进行个性化设置,如选择主题颜色、字体大小等。使用智能体:选择或创建不同的AI智能体进行对话。进行对话:在聊天界面中输入问题或指令,NextChat将根据配置的AI模型生成回答。