AIEditor是什么
AIEditor是面向 AI 的下一代富文本编辑器,AIEditor基于Web Component开发,支持 Layui、Vue、React、Angular、Svelte 等几乎任何前端框架。AIEditor适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。AIEditor还提供了灵活的配置,开发者可以方便的开发任何文字编辑的应用。

AIEditor的主要功能
AI 功能集成:AIEditor提供了一系列 AI 功能,包括但不限于:拼写和语法错误检查。文本扩展,能将简短的文本扩展到更长的内容。文本压缩,将长文本缩减为更简洁的版本。一键翻译,方便地将文本翻译成不同语言。内容摘要,快速提取文本的核心要点。Markdown 支持:AIEditor能识别并正确渲染 Markdown 基本语法,并实时显示结果。实时协作:支持多人在同一文档上同时工作,可以实时看到其他协作者的输入和更改。评论功能:支持审阅者在文档的特定部分添加评论或建议,标记问题或需要改进的地方。集成多种工具:AIEditor集成了如虚拟白板、手绘草图、图表编辑器等优秀的开源工具,增强了编辑器的功能性。AIEditor的技术原理
Web Components:AIEditor是基于 Web Components 技术开发的,一种允许开发者创建可重用的定制元素(即 Web Components)的前端技术。这些组件具有封装性,可以独立于其他 HTML 代码运行,并且可以与任何前端框架或库一起使用。自定义元素(Custom Elements):Web Components 允许开发者定义自己的 HTML 标签,AIEditor是通过这种方式实现的。AIEditor可以在不同的项目和框架中无缝集成。影子 DOM(Shadow DOM):Web Components 的一个关键特性是影子 DOM,它提供了一种将 HTML 结构、CSS 样式和 JavaScript 封装在组件内部的方法,防止与页面上的其他代码冲突。AI 集成:AIEditor集成了 AI 功能,涉及到与外部 AI 服务或模型的交互。编辑器可能使用 API 与这些服务通信,以实现文本分析、翻译、摘要等功能。AIEditor的项目地址
项目官网:aieditor.dev/zhGitHub仓库:https://github.com/aieditor-team/aieditor如何使用AIEditor
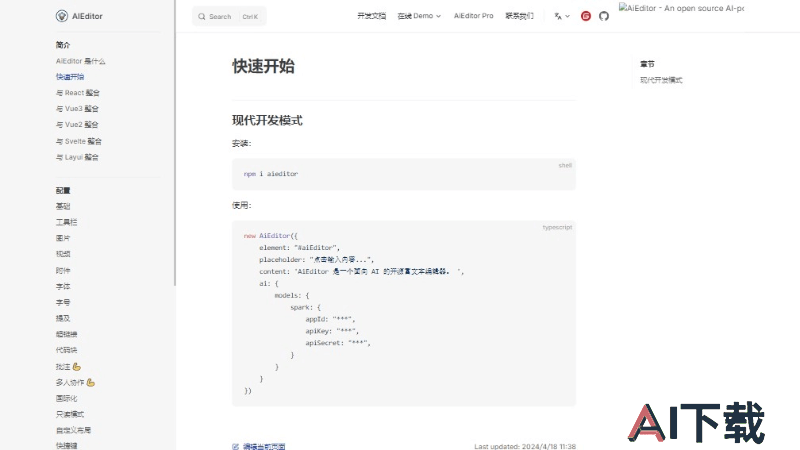
安装AIEditor:如果使用的是 npm,可以通过运行命令来安装 AIEditor。引入AIEditor:在 JavaScript 文件中,引入AIEditor。HTML 页面准备:在 HTML 文件中,添加一个元素作为AIEditor的容器。初始化AIEditor实例:在 JavaScript 文件中,创建一个AIEditor实例并配置它。配置 AI 模型(如果需要):如果想使用AIEditor的 AI 功能,需要配置 AI 模型的 API 信息。使用AIEditor API:AIEditor提供了一系列 API 方法,你可以通过这些方法与编辑器交互,例如获取编辑器内容、设置内容、监听事件等。